material ui drawer inside div
Fixed div inside temporary drawer Created on 29 May 2018 4 Comments Source. New Material-UI Package - Drawer Inside Div.

Material Ui Search Bar Examples Codesandbox
Are you looking for training in Material-UI.

. Conclusion Added a swipeable drawer will make your app look and feel like a native application for mobile devices. See this codesandbox for the code and example. Learn how to use material-ui-search-bar by viewing and forking material-ui-search-bar example apps on CodeSandbox.
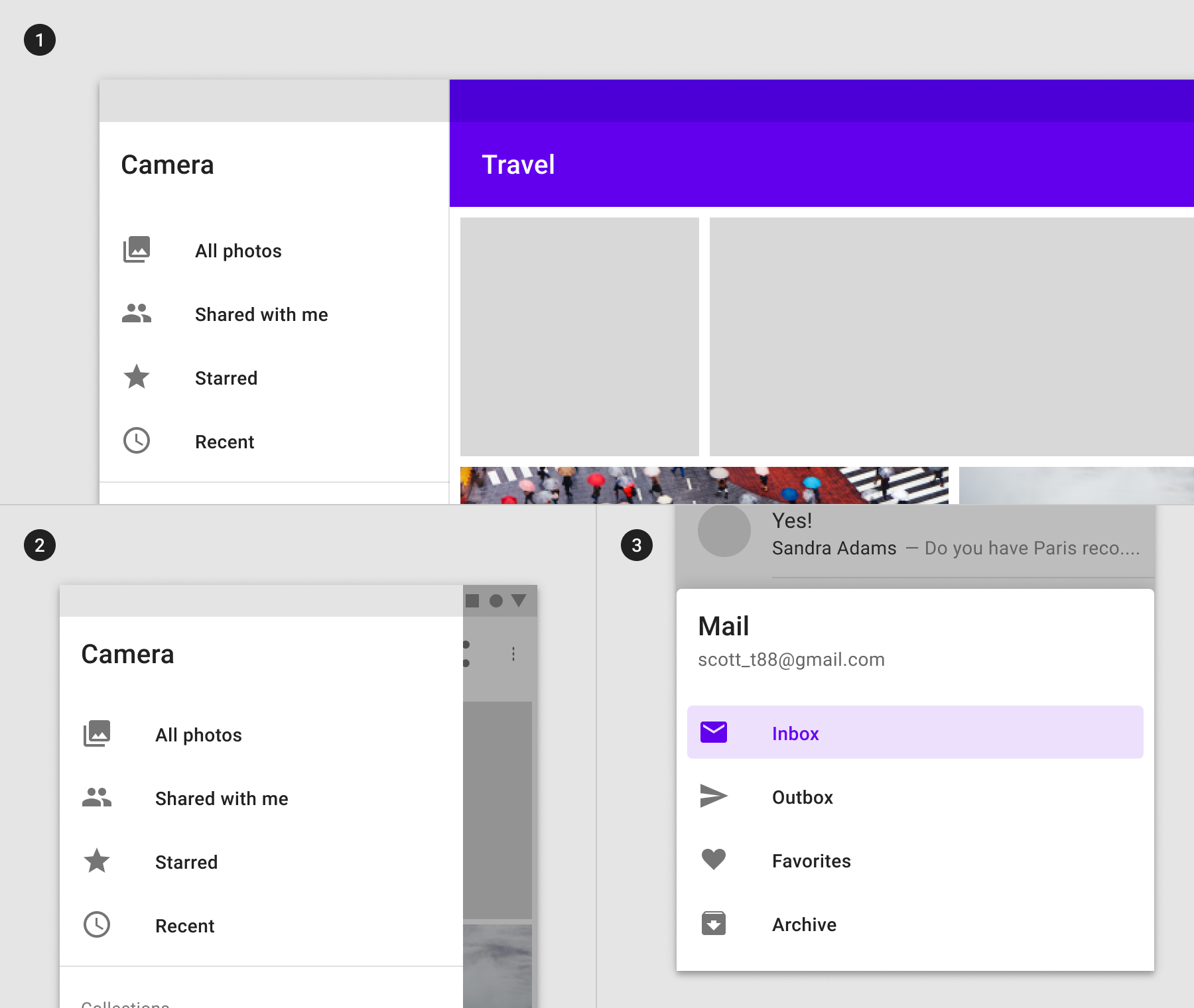
Closed by default the drawer opens temporarily above all other content until a section is selected. A preconfigured Material-UI Drawer nested under an AppBar and inside a div. Our page that holds the container component and drawer will change to the size of the screen up to a certain width of 1600px.
Football Almanac Typography Toolbar AppBar div Drawer classes. How to position drawer in a specific div. Then we can apply the styles with the useStyles hook returned by makeStyles.
In my implementation I am also using NextJs that when you click on a link from within the drawer it will take you to that page in my app. The issue that I am coming up against is that the drawer will render outside of the. New Material-UI Package - Drawer Inside Div.
Posted by 4 minutes ago. To have the browser navigation available within this component I used a higher-order component that comes with React Router DOM. However I am currently experiencing an issue where when I toggle the drawer open it still expands to the window size as opposed to the div dimensions.
For anyone that still wonders about the entire solution the following worked for me. Material UI Search Table. Toolbar Icon can be customized but click handler is set to open Drawer.
Please note that I used documentgetElementById here and that requires that you set the ID property to that value if you want the drawer to be contained in that element. It closes when an item is selected handled by controlling the open prop. Im trying to use a temporary right Drawer component and I want the drawer and its backdrop to be contained within the parent div.
I cant find any working examples of this and Im not sure how to target the Backdrop component CSS from my Drawer component. Modified 1 month ago. All the usual props can be passed to the AppBar and Drawer.
We then add the content inside by putting sideList inside the div. Lets make the backdrop only mask the content of a div. Outside of that width we create a margin.
Hello I am using the Material-UI drawer within a fixed-size div. See this article for an example of React-Router Links inside the Drawer component. However the Material-UI Drawer is not an easy component to position inside a div or container.
Mui-orgmaterial-ui Hi all first congrats on v1 this project is looking great. Material ui drawer inside div. Material ui table search demo.
Here it is and I hope yall find it useful. The Drawer can be cancelled by clicking the overlay or pressing the Esc key. Similar code might be used to mask the contents of a Card.
I need the drawer inside the confirmation-drawer div and not the entire page. Material-UI Backdrop Inside a Div. The Material-UI Drawer React component is a useful container component with a variety of positioning options.
I wrapped the Lorem Ipsum text and the Backdrop together in a div. This is a v1x issue v0x is no longer maintained. Link to Code Sandbox with full React code.
ThemezIndexdrawer - 1 opacity. I have replicated. It should also be possible to use a ref in this case and that is preferred in my opinion.
Any help would be highly appreciated. I would have expected the tabs to just fill the width of the drawer content and to become scrollable like in the material-ui example. Hello I am using the Material-UI drawer within a fixed-size div.
Unfortunately the tabs inside the drawer expand beyond the width of the screen and add a horizontal scrollbar. However I am currently experiencing an issue where when I toggle the drawer open it still expands to. It can be anchored to the top bottom or sides of the viewport and opened or closed with ease.
I have created a container that shows the drawer component inside of the container element. Material-UI Drawer nested under an AppBar and inside a div. It was crazy hard to get a Drawer to nest inside a div and under an AppBar so once I got it working I packaged it up.
Im using material-ui version 4123. I would like to have the material ui drawers width resizable through a draggable handle. Set an ID attribute.
I was able to. Ask Question Asked 2 years 1 month ago. Npm install jon20111drawer-inside-div Import the Drawer.
Temporary navigation drawers can toggle open or closed. 1 How to use Material UI in React 2 Building a navigation drawer with Material UI and React Router DOM. Check out my review of the 3 best Material-UI courses in Udemy including my top pick with 40 hours of training content.
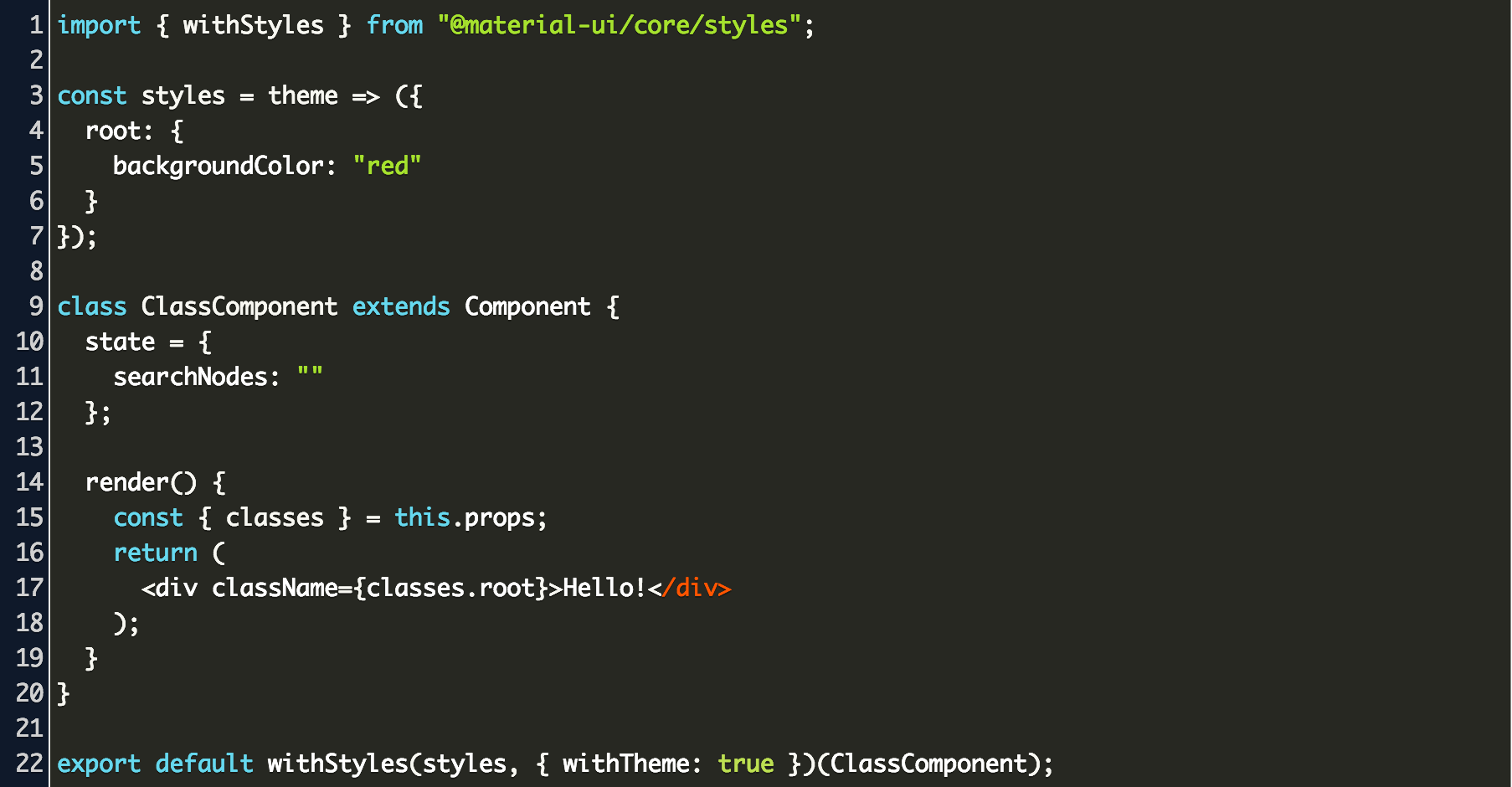
My current approach is to have a mousevent listener on the whole app which checks if handle was pressed and updates the width according to mouse position on every mouse move. To set the background color of the Material UI drawer we call the makeStyles function to create the styles. Read here to understand the Stlying and Positioning.

Reactjs Material Ui Drawer Position Stack Overflow

Javascript Material Ui Drawer Inside A Container Stack Overflow

12 Modal Alert Dialog Component For React On Air Code Dialogue Components Modal
Navigation Drawer Material Design

Use Theme In Class Component Material Ui Code Example

Dealing With Appbars And Drawers In React And Material Ui Desktop Liberation

Reactjs How To Properly Layout Main Contents With Material Ui Next Mini Variant Drawer Stack Overflow

Add Drawer To Material Ui Navbar Part 2 Anson Lowzf Blog

Reactjs Separate Vertically Elements With Space Between In Material Ui Drawer Stack Overflow

How To Position A Material Ui Drawer Inside A Div Smart Devpreneur

Set Background Image In Material Ui Code Example

Add Drawer To Material Ui Navbar Part 2 Anson Lowzf Blog

Introducing Layout For Material Ui By Siriwatknp Bits And Pieces

How To Position A Material Ui Drawer Inside A Div Smart Devpreneur

How To Position A Material Ui Drawer Inside A Div Smart Devpreneur

Dealing With Appbars And Drawers In React And Material Ui Desktop Liberation

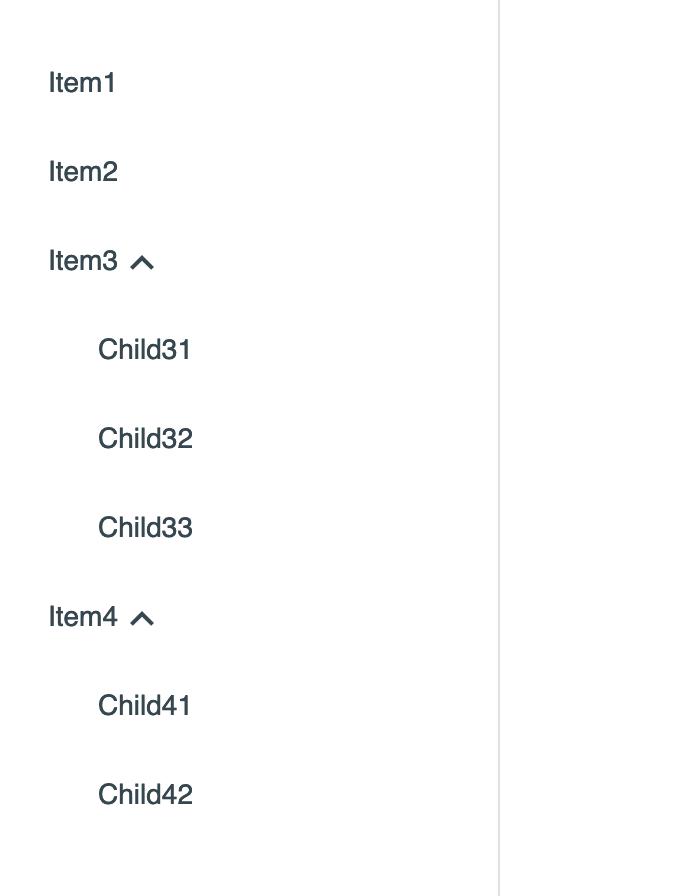
Sidebar Multi Level Navigation In React With Material Ui By Ratheesh Kumar Medium